Tools for website development
Introductie
Er zijn honderden tools te vinden waarmee je een website kunt maken. Sommige tools zijn beter geschikt voor bepaalde taken dan anderen en elke tool heeft zijn voor- en nadelen. Op deze pagina geven we een overzicht van enkele veel gebruikte tools voor website-development, zodat je een goede keuze kan maken welke tools je kan gebruiken.
Code editors
Kladblok, maar dan beter.
Een website is in de basis niet meer dan een tekstbestand dat op een server (website) staat. Een belangrijke tool voor het maken van een website is dan ook de code-editor.
Een goede editor zorgt een goed en duidelijk overzicht van je code en je bestanden.
Brackets
Brackets is een opensource text editor ontwikkeld door Adobe. Het heeft heel veel handige features ingebouwd die je helpen bij het ontwikkelen van je website. Enkele voorbeelden hiervan zijn:
- Live preview tijdens het editen
- Een ingebouwde FTP tool
- Een tool om data uit photoshop bestanden te halen
- Inline style editing
- Niet zo veel plugins als bijv. Sublime-Text
- Ondersteund met name web talen zoals HTML, CSS en Javascript
- Relatief nieuw

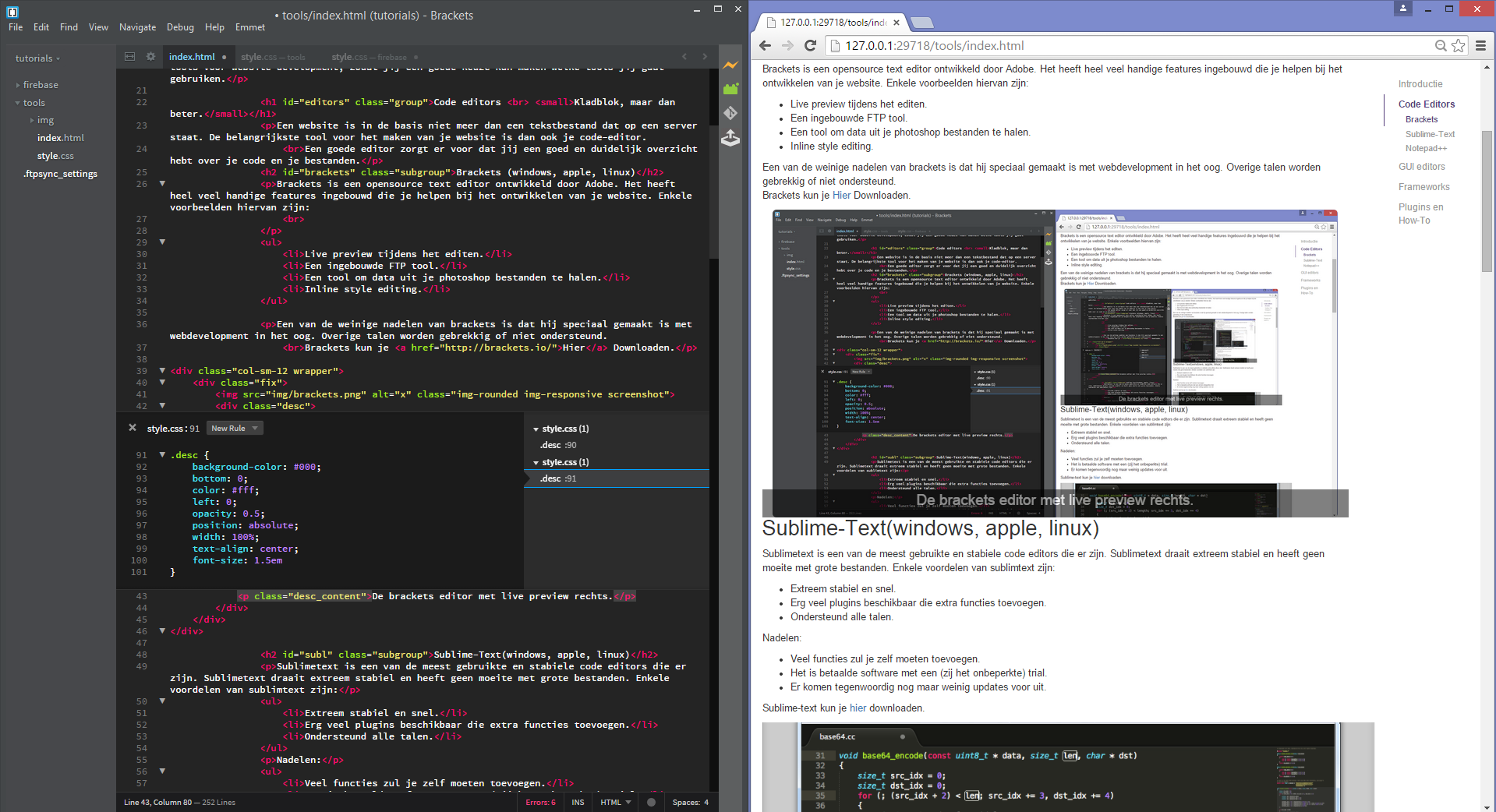
De brackets editor met live preview rechts.
Sublime-Text
Sublimetext is een van de meest gebruikte en stabiele code editors die er zijn. Sublimetext draait extreem stabiel en heeft geen moeite met grote bestanden.
- Erg stabiel en snel
- Veel plugins beschikbaar die extra functies toevoegen
- Ondersteund veel talen
- Veel functies zul je zelf moeten toevoegen
- Het is betaalde software met een (zij het onbeperkte) trial
- Veel tijd tussen updates

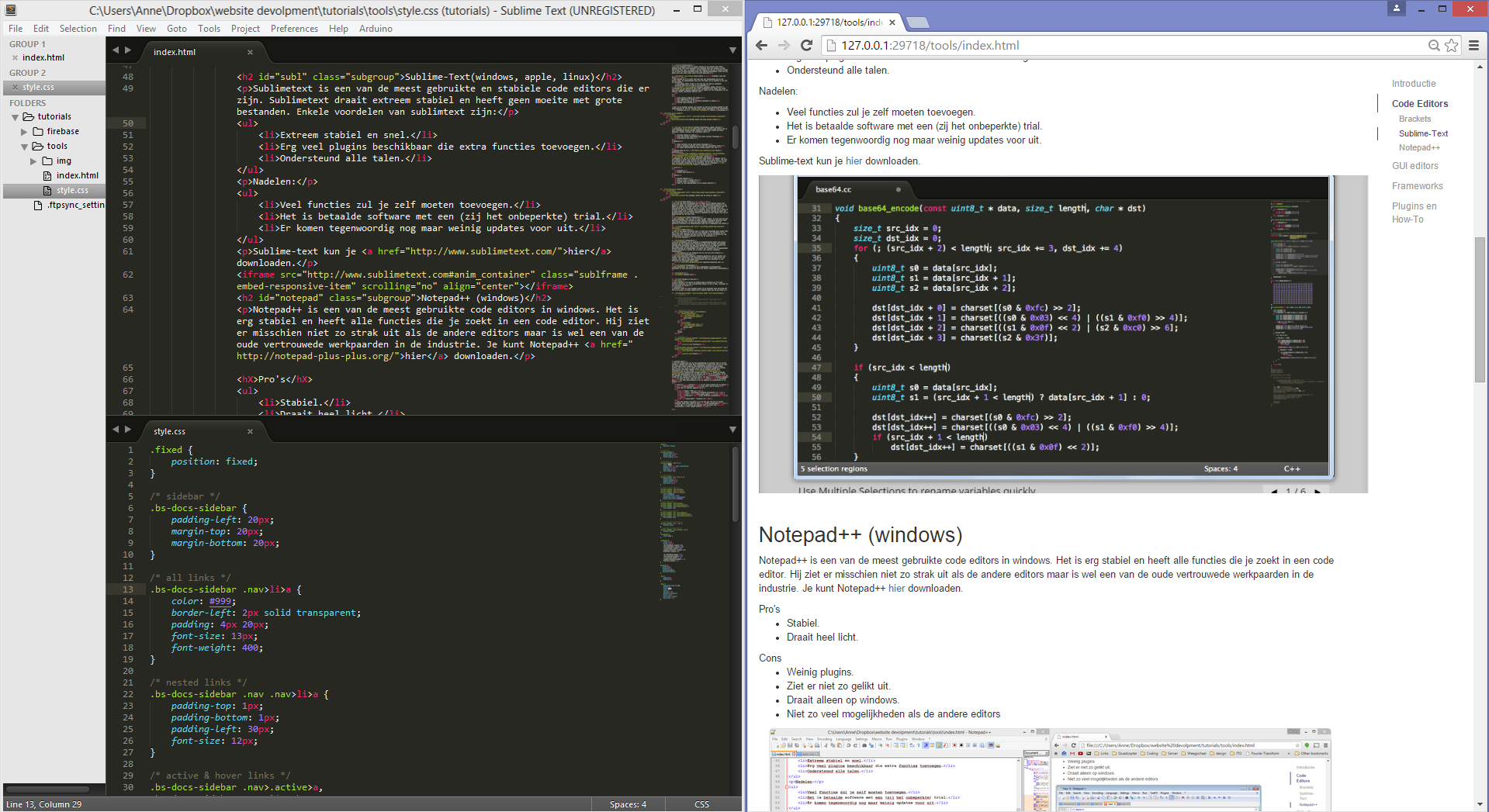
Sublime-text 3 naast chrome.
Notepad++
Notepad++ is een van de meest gebruikte code editors in Windows. Het is erg stabiel en heeft alle functies die je zoekt in een code editor. Hij ziet er misschien niet zo strak uit als de andere editors maar is wel een van de oude vertrouwde werkpaarden in de industrie.
- Stabiel
- Draait heel licht
- Minder ondersteuning voor plugins
- Ziet er niet zo gelikt uit
- Alleen beschikbaar voor Windows

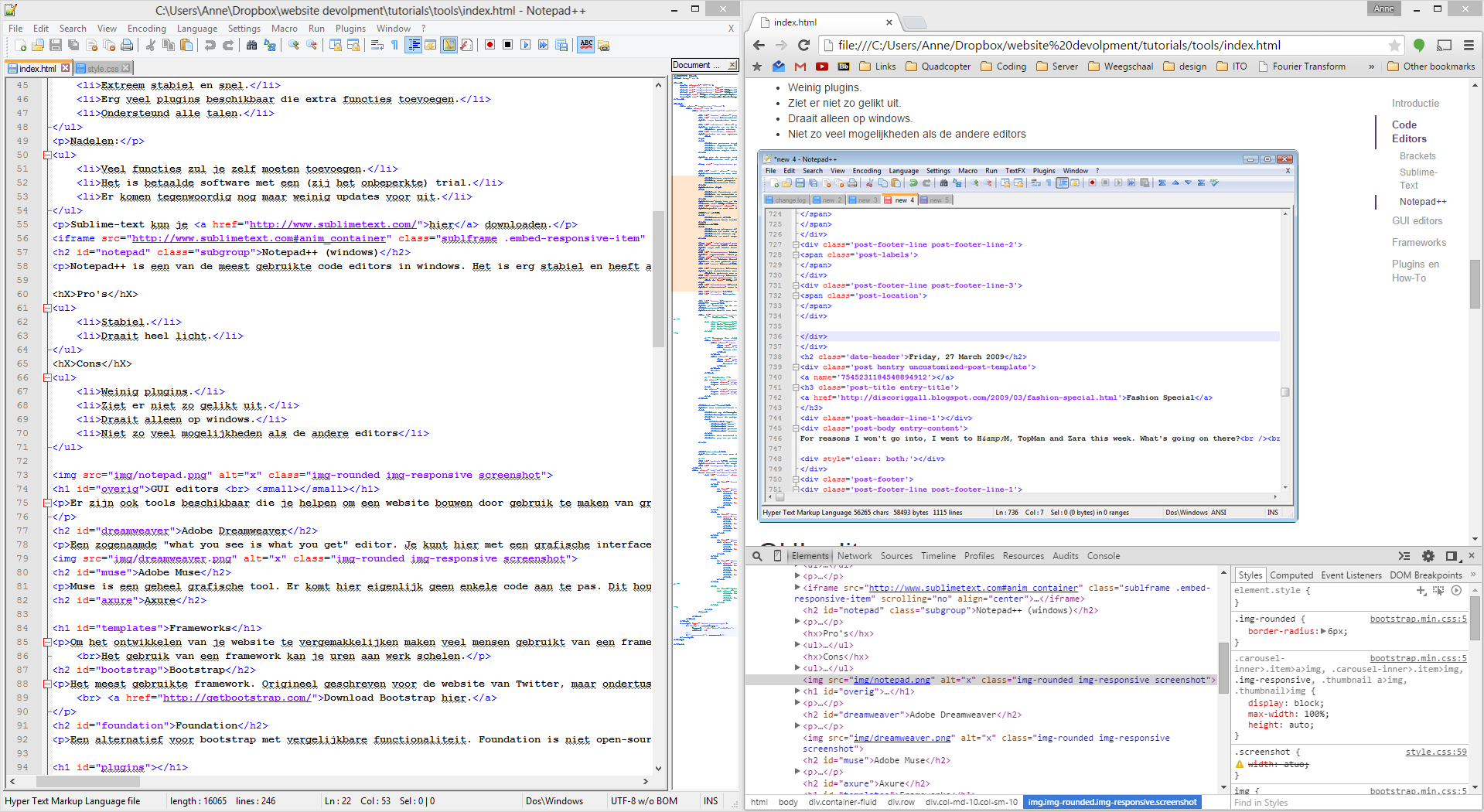
Notepad++ editor met Chrome er naast.
GUI editors
Er zijn ook tools beschikbaar die je helpen om een website te bouwen door gebruik te maken van grafische tools, dus door bijvoorbeeld elementen in je pagina te slepen. De website wordt dan nog steeds in code geschreven maar de tool genereert dan die code voor jou. Je zult er uiteindelijk niet aan ontkomen om code te schrijven voor je website. Het is dan ook aan te raden om in ieder geval eerst een website zelf gemaakt te hebben voordat je begint met grafische tools, op deze manier krijg je namelijk ook meer begrip voor wat je daadwerkelijk aan het doen bent.
Adobe Dreamweaver
Een zogenaamde "what you see is what you get" editor. Je kunt hier met een grafische interface je website in elkaar zetten. Dreamweaver genereert html code terwijl jij edit. Je kunt ook heel makkelijk wisselen tussen de grafische interface en de daadwerkelijke code met de ingebouwde code editor.
Lees meer basis informatie over Dreamweaver hier.

Adobe Dreamweaver.
Adobe Muse
Muse is een geheel grafische tool. Er komt hier eigenlijk geen enkele code aan te pas. Dit houd ook in dat het heel moeilijk is om onderdelen toe te voegen die niet standaard met Muse te doen zijn. Als jij je website ook nog wil gebruiken op mobiele apparaten wordt het nog moeilijker.
Lees meer basis informatie over Muse hier.
Graphics design tools
Als je de Adobe Creative Cloud applicaties gaat gebruiken, is Photoshop natuurlijk de perfecte aanvulling hierop voor het ontwerpen en maken van graphics, afbeeldingen, icons etc. Wil je echter een andere combinatie, bijvoorbeeld met gratis beschikbare tools, kijk dan verder via onderstaande link.
Framework
Om het ontwikkelen van je website te vergemakkelijken maken veel mensen gebruikt van een framework.
Een framework is een soort toolbox met veelgebruikte onderdelen die gemakkelijk aan je eigen website toe te voegen zijn.
Denk hierbij aan een popup window, of een diavoorstelling van afbeeldingen. Ook geeft een framework de mogelijkheid om heel eenvoudig de website aan te passen voor kleinere (mobiele) beeldschermen.
Het gebruik van een framework kan je uren aan werk schelen.
Bootstrap
Het meest gebruikte framework. Origineel geschreven voor de website van Twitter, maar ondertussen een belangrijk onderdeel van de open-source web content. Met name de goede documentatie van alle onderdelen is wat Bootstrap een goede keuze maakt.
Download BootstrapWebsite Uploaden
FTP
Om je website op een website (server) te krijgen maak je gebruik van FTP (File Transfer Protocol). Er zijn verschillende manier om dit te doen.
Brackets
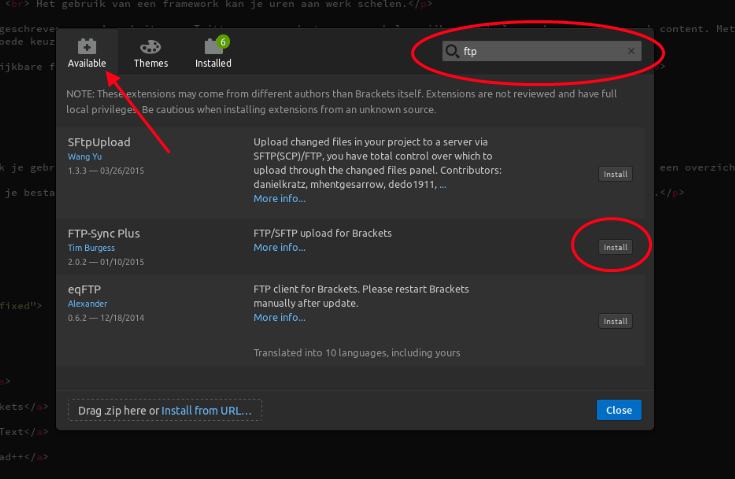
Brackets heeft een plugin om je bestanden met FTP op je server te zetten zonder dat er externe tools aan te pas komen.
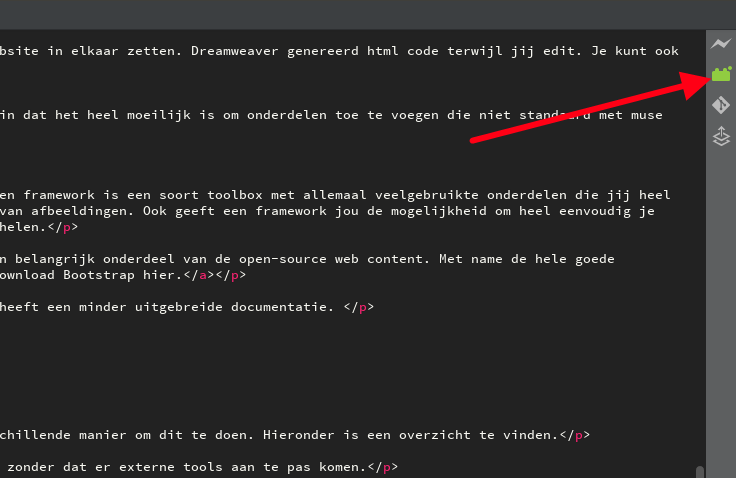
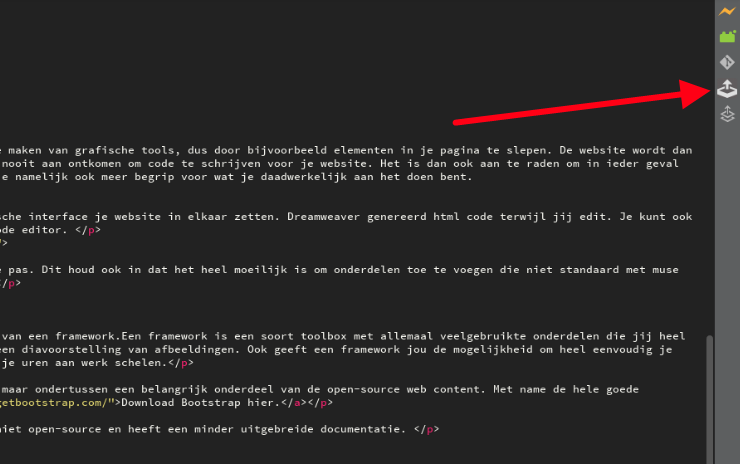
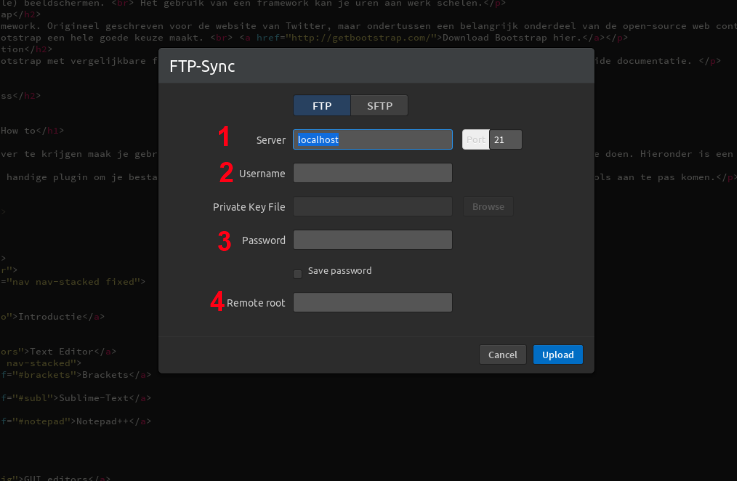
Klik in onderstaande slideshow op de pijlen om de stappen voor het instellen te doorlopen.
- Server: portfolio.io.utwente.nl
- Username: "jouw gebruikersnaam" (bijv. "devriesb")
- Password: "jouw wachtwoord"
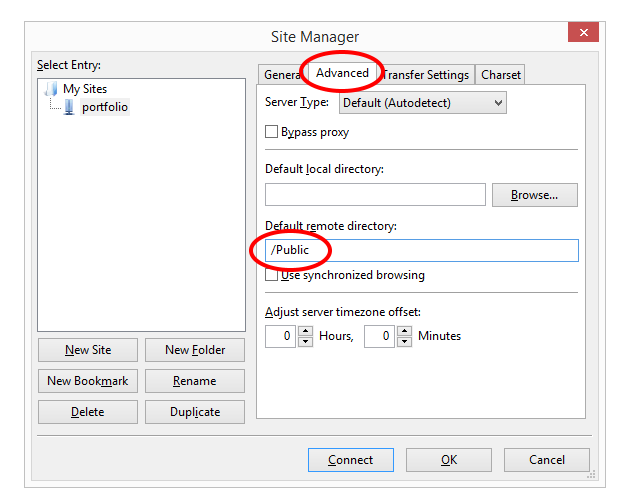
- Remote root: /Public
Sublime-Text
Ook met sublime-text kun je heel gemakkelijk je bestanden naar je server uploaden. Sublime-text heeft geen ingebouwde FTP plugin maar die kun je (net als duizenden andere plugins) heel gemakkelijk installeren via package control.
Het is aan te raden om deze te installeren aangezien sublime-text veel goede plugins heeft. Hoe je package control moet installeren kun je hier vinden: Sublime-text package control.
Nadat je package control hebt geinstalleerd kun je beginnen met FTP in te stellen. Om de FTP package te installeren druk je eerst op ctrl+shift+p, je krijgt dan het sublime-text control panel.
Typ hier: Install Package en druk op enter. Zoek dan naar SFTP en installeer deze.
Als SFTP geinstalleerd is kun je beginnen de instellingen in te stellen.
- Druk op ctrl+n om een nieuw bestand aan te maken
- ctrl+shift+p en type, SFTP: set-up server.
- Vul hier de volgende gegevens in:
"type": "ftp","host": "portfolio.io.utwente.nl","user": "jouw login naam","password": "jouw portfolio wachtwoord","remote_path": "/Public"- Sla dit bestand vervolgens op in de map waar jij ook je website bestanden hebt staan onder de naam sftp_config.json
- Als jij nu je website wil uploaden hoef je alleen maar de toetscombinatie ctrl+shift+p te drukken en vervolgens sftp: upload folder te kiezen.
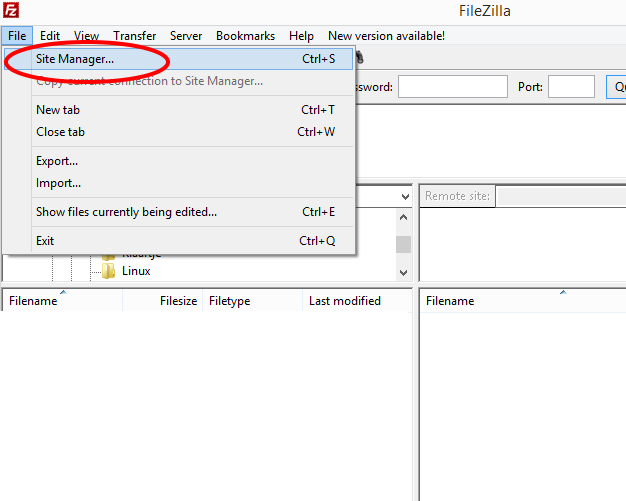
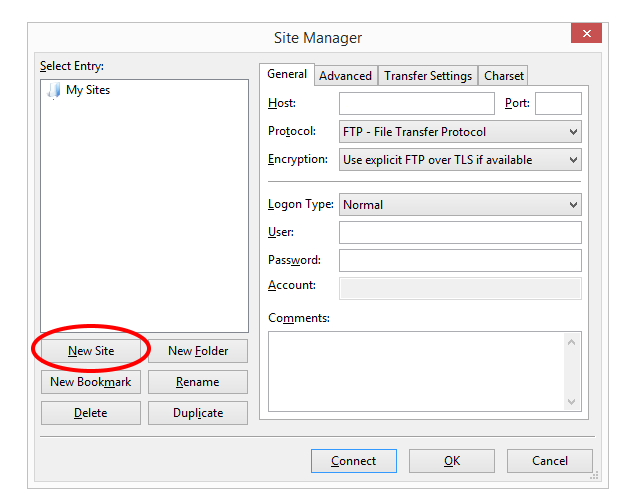
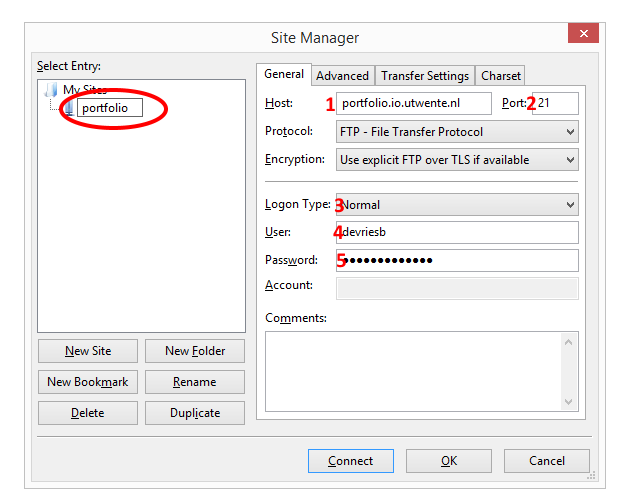
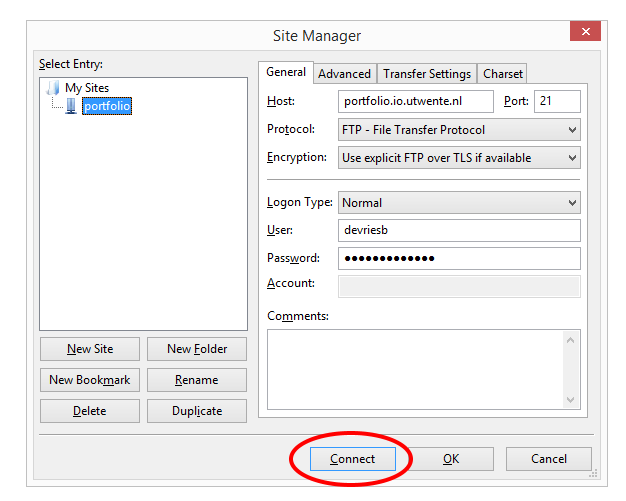
Filezilla FTP Client
Filezilla is een van de meest gebruikte FTP tools en beschrikbaar voor verschillende platforms.
Download Filezilla (let op: download de Client)- Host: portfolio.io.utwente.nl
- Port: 21
- Logon type: Normal
- User: "jouw gebruikersnaam" (bijv. "devriesb")
- Password: "jouw wachtwoord"